Formulare Website
Formulare Event
Kurzanleitung
Ein Formular für die Website besteht aus drei Teilen:
- Ort: Unterseite oder Seite, auf der der Link platziert wird.
- Die „einfache Seite“, worauf das Formular platziert wird.
- Das eigentliche Formular.
Kurzanleitung Event-formulare
- Schritt:
- Webform erstellen/duplizieren (Menü Struktur → Webform)
- Anpassen → Übersetzen: man ist immer im Englischen (um neue Felder zu machen oder bestehende anpassen. Wenn das Formular fertig ist zum Deutsch wechseln (→ Übersetzen) und neue Sachen übersetzen.
- Schritt: Einfache Seite erstellen (Menü Inhalt → Inhalt hinzufügen → Einfache Seite), dort das Widget „Form“ hinzufügen.
- Schritt: Event-Seite: Widget „Registration-Link“ hinzufügen und die Einfache Seite auswählen.

Zusätzliche Fälle
Neuer event, bereits bestehendes anmeldeformular
Auf der Eventseite die entsprechende Einfache Seite mit dem Formular einfügen, per Widget „Registration Link“.
Zeitbegrenzungen
Jeder Block, jedes Widget kann zeitlich begrenzt werden. Beispiel: Registration Link wird an Datum x abgestellt, Textblock y wird an diesem Tag aufgeschaltet.
Wichtig: die Checkbox „Published“ muss deaktiviert sein, damit die Daten greifen.
Publishing Date: Datum, an welchem das Widget aktiv ist.
Unplublishing Date: Datum, an welchem das Widget deaktiviert ist.
Schritt für Schritt Anleitung
Formular erstellen
- Login auf www.hfh.ch unter „Mitarbeitenden-Login“.

- Menü Struktur → Formulare
- Vorlage suchen, das Kontextmenü rechts (bei Build) öffnen und „Duplizieren“ auswählen.
VORLAGE für Event (Event Anmeldung – Vorlage), HS Admin (VORLAGE Formulare Hoschuladministration), für eine Umfrage (Umfrage – Vorlage) oder für eine Anmeldung (Anmeldung – Vorlage). Siehe Beispiel Vorlage Formulare Hochschuladministration.

Navigation in der Bearbeitung
Die Weiterverarbeitung im Bearbeitungsmenü besteht aus Untermenüs. Was wo eingestellt wird, ist im jeweiligen Absatz ersichtlich.
Ansicht
Unter Ansicht öffnet sich das Formular im Anzeigemodus. Tipp: Durch Rechtsklick auf „Ansicht“ die Ansicht als „Link in neuem Tab öffnen“.
Test
Im Menü „Test“ öffnet sich das Formular vorausgefüllt, um die Inhalte und die Mails zu testen.
Resultate
Unter «Resultate» sind alle eingereichten Daten aufgelistet. Diese können von dort als Excel exportiert werden.
Build
Im Menü «Build» wird das Formular zusammengestellt (gebaut) und bearbeitet. In diesem Reiter wird für jedes Element entschieden, ob es zwingend auszufüllen ist oder nicht. Die detaillierte Anleitung unter «’Build‘ – Formular zusammenbauen».
Einstellungen
- Allgemein
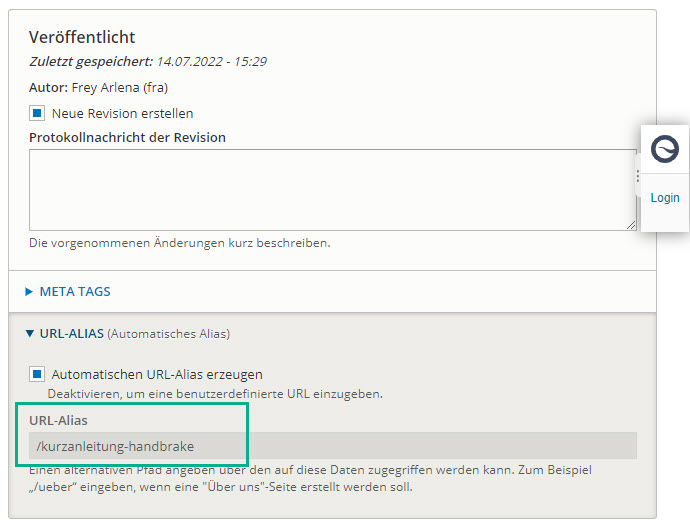
Hier können Titel und die administrative Beschreibung angepasst werden.In der administrativen Beschreibung wird der Link zur «Einfache Seite» hinterlegt, z. B. «Link zur einfachen Seite». Den Link zur einfachen Seite, ist auf der einfachen Seite unter URL-ALIAS.

- Emails/ Handlers

Im Untermenü «Emails/Handlers» werden die Email-Einstellungen angepasst. Es gibt zwei sogenannte Handlers:Email notification to user (Mail für die ausfüllende Person):
Hier wird eingestellt, wer als Absender hinterlegt wird und welchen Betreff das Mail hat. Zusätzlich kann eingestellt werden, welche Inhalte des Formulars im Mail mitgeschickt werden (wir empfehlen alle Abfragen im Formular zu schicken). Weiter kann auch der Text der Mail individuell angepasst werden.
Unter Aktionen «Bearbeiten» anklicken und folgende Felder anpassen:

From email: Hier die Adresse hinterlegen, die als Absender der Mail erscheinen soll.From name: Hier den Namen hinterlegen, der als Absender der Mail erscheinen soll, also z. B. Zulassung oder Hochschuladministration HfH.
 Zum Anpassen der Nachricht, folgendes Feld bearbeiten. ACHTUNG: Wir empfehlen hier die Standardnachricht so zu lassen. Falls doch Änderungen vorgenommen werden, dürfen die Sequenzen in den eckigen Klammern [texttext] nicht verändert werden.
Zum Anpassen der Nachricht, folgendes Feld bearbeiten. ACHTUNG: Wir empfehlen hier die Standardnachricht so zu lassen. Falls doch Änderungen vorgenommen werden, dürfen die Sequenzen in den eckigen Klammern [texttext] nicht verändert werden.

Die weiteren Unterpunkte sollten nicht verändert werden. Zu unterst die Änderungen mit «Speichern» bestätigen.Email notification to HfH (Mail an die HfH als Bestätigung):
Hier wird eingestellt, wer das Mail erhält (z. B. zulassung@hfh.ch) und welchen Betreff das Mail hat. Zusätzlich kann eingestellt werden, welche Inhalte des Formulars im Mail mitgeschickt werden (wir empfehlen alle Abfragen im Formular zu schicken).

Übersetzen
Das Formular wird auf Englisch erstellt und muss deshalb noch übersetzt werden. Wir empfehlen bei der Erstellung jeweils die korrekten Bezeichnungen auf Englisch hineinzuschreiben oder geeignete Platzhalte (wie z. B. «Option one»). Zur Übersetzung bei Deutsch auf «Bearbeiten» klicken.
Es öffnet sich das Formular mit jeweils einer Box pro Element. Darin sieht man links die englische Bezeichnung und kann rechts die deutsche Übersetzung markieren. Das Formular kann ich in dieser Einstellung nicht erweitert oder bearbeitet werden.
Die auf folgendem Bild mit (1) bezeichneten Formularelemente müssen nicht angepasst werden. Die Webform Handlers (2) müssen zwingend auch übersetzt, d.h. angepasst werden. Mit (3) die Übersetzung speichern.
„Build“ – Formular zusammenbauen
Unter «Build» wird das Formular aus den einzelnen Bausteinen zusammengebaut. Welche Bausteine es gibt, ist in 5. «Bildbeschreibung Typ Formularbaustein» ersichtlich. Vor dem „Bauen“, bitte die Hinweise bezüglich der Formularelemente durchlesen.
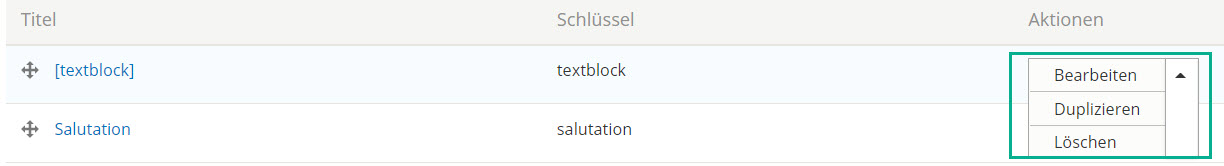
Um einen Baustein zu nutzen, wird er zuerst dupliziert und danach bearbeitet. Dies geschieht mit dem Menü rechts unter «Aktionen».
- Titel Baustein (Englisch)
- Schlüssel (kleingeschrieben und ohne Abstand)
- Typ: Art des Bausteins
- Wenn die Box ausgefüllt ist, wird dieser Baustein als erforderlich markiert.
- Aktionenmenü: Bearbeiten, Duplizieren, Löschen.
- Kreuz anklicken und halten, um das Element in der Reihenfolge zu verschieben.
Nach Änderungen muss das Formular via «Save elements» gespeichert werden.
Für einzelne Elemente muss auch immer die Anzahl Optionen eingegeben werden. Als Hilfe kann dort auch z. B. «option one» angegeben werden, damit nicht das ganze Formular zuerst noch auf Englisch übersetzt werden muss. Es werden aber nur Optionen zur Übersetzung angezeigt, die im englischen Original auch vorhanden sind.
Erstellung „Einfache Seite“
Unter Inhalt → Inhalt hinzufügen → Einfache Seite wählen.
- Top title: Titel in H3 (rot unterstrichen)
- Titel einfüllen (kann identisch sein mit Top title)
- Titel: Name der Seite (in der Navigation oben in roter Schrift)
- Speichern
Form hinzufügen: Widget auswählen und Titel einfüllen sowie die das entsprechende Formular aus der Dropdownliste auswählen.

 Speichern. Zusätzlich kann diese «Einfache Seite» durch weitere Widgets ergänzt werden. Z. B. kann oberhalb ein Einleitungstext via Textwidget und unterhalb ein Quicklink eingefügt werden.
Speichern. Zusätzlich kann diese «Einfache Seite» durch weitere Widgets ergänzt werden. Z. B. kann oberhalb ein Einleitungstext via Textwidget und unterhalb ein Quicklink eingefügt werden.
Bildbeschreibung Typ Formularbaustein
Textfeld (z. B. Vorname)
Einfachauswahl (Single Choice) – die Anzahl der zur Auswahl stehenden Optionen kann frei gewählt werden.
Mehrfachauswahl (Multiple Choice) – die Anzahl der zur Auswahl stehenden Optionen kann frei gewählt werden.
Horizontale Linie (Horizontal Rule)
Data Protection Regulations (Datenschutzbestimmungen)
*required fields (erforderliche Felder)